As a developer, having the right tools at your disposal can make a significant difference in your productivity and the quality of your code. Visual Studio Code (VS Code) is a powerful and versatile code editor, but what truly sets it apart are the extensions available to enhance its functionality. In this blog, we’ll explore five essential VS Code extensions that every developer should have in their toolbox: CSS Peek, Codium AI, ESLint, Live Server, and GitHub Copilot. Let’s dive in and see how these tools can transform your coding experience!
-
CSS Peek
What It Does: CSS Peek allows you to easily view and edit CSS styles directly from your HTML files. When you hover over a class or ID in your HTML, CSS Peek shows you the corresponding CSS rules right there in the code editor. This eliminates the need to switch between files, making your workflow smoother and more efficient. Benefits:- Improved Productivity: No more switching back and forth between HTML and CSS files. You can see and edit styles in context.
- Better Understanding: Quickly understand how styles are applied and make necessary adjustments on the go.
- Streamlined Workflow:Ideal for both beginners and seasoned developers who want to speed up their design process.
-
Codium AI
What It Does: Codium AI integrates artificial intelligence into your coding environment to assist with code completion, error identification, and snippet generation. It learns from your coding habits to offer personalized suggestions and help you write code more efficiently. Benefits:- Enhanced Efficiency:Get intelligent code suggestions that match your coding style.
- Error Reduction: Identify potential bugs before they become problems.
- Time-Saving:Generate repetitive code snippets quickly and accurately.
-
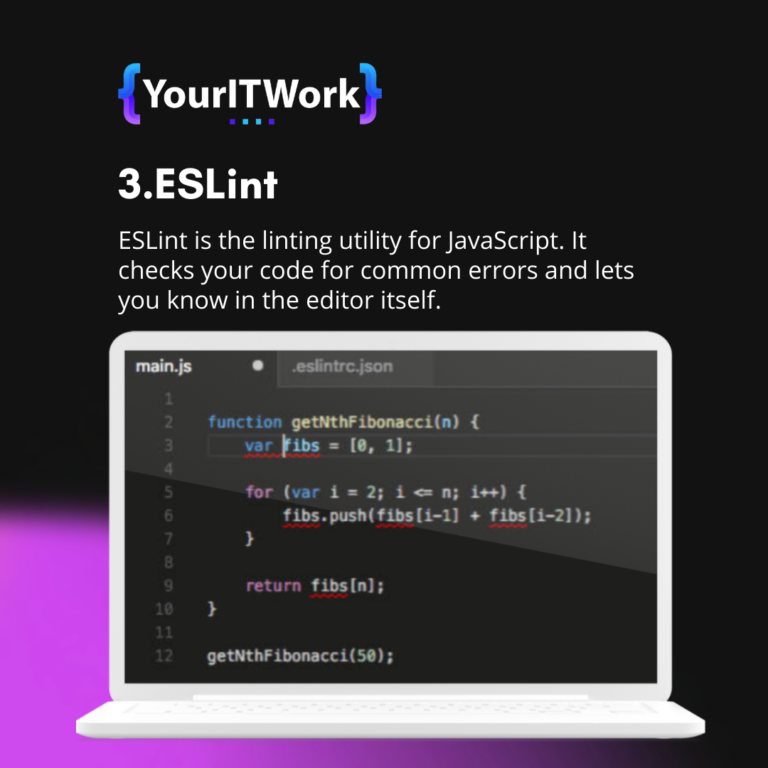
ESLint
What It Does: ESLint is a linting tool for JavaScript that helps you maintain code quality by identifying and fixing common coding errors and style issues. It provides real-time feedback as you type, ensuring your code adheres to defined standards. Benefits:- Code Quality: Maintain clean, error-free code by following consistent coding conventions.
- Real-Time Feedback: Catch errors as you type, making it easier to fix issues immediately.
- Customizable Rules:Tailor ESLint to match your coding standards and project requirements.
“The secret of getting ahead is getting started. The secret of getting started is breaking your complex overwhelming tasks into small manageable tasks, and then starting on the first one.”Mark Twain






-
Live Server
What It Does:
Live Server launches a local development server with live reload capability. Every time you make changes to your HTML, CSS, or JavaScript files, the browser automatically refreshes to show the latest version. This real-time feedback loop is invaluable for web development.
Benefits:- Instant Feedback:See your changes reflected in real-time without manual refreshing.
- Faster Development: Speed up the development process by catching errors quickly.
- Ease of Use:One-click setup for a local development server with live reload.
Use Cases:
Live Server is perfect for front-end developers working on web applications. It enhances productivity by providing immediate visual feedback and reducing the time spent on manual refreshes. -
GitHub Copilot
What It Does:
GitHub Copilot is an AI-powered code completion tool developed by GitHub and OpenAI. It suggests entire lines or blocks of code based on the context of your current work, supporting a wide range of programming languages.
Benefits:- Accelerated Coding:Write code faster with intelligent suggestions.
- Learning Tool: Learn new techniques and best practices from the AI’s suggestions.
- Versatile:Supports multiple programming languages and frameworks.
Use Cases:
GitHub Copilot is invaluable for developers of all skill levels. Whether you’re tackling complex tasks or just need a little help with code completion, Copilot can enhance your coding efficiency and broaden your knowledge.






Comments (2)
Obila Doe
Our infrastructure management approach is holistic, addressing capacity monitoring, data storage, network utilisation, asset lifecycles, software patching, wired and wireless networking and more.
James Weighell
A hosted desktop solution allows for the delivery of a consistent and scalable IT experience for all users in an organisation. With this solution, users gain access via a desktop icon or link.